BRANDING | WEBSITE DESIGN | APP DESIGN
Meals on Mules
As part of a group project at BCIT, I contributed to the development of Meals on Mules, a grocery delivery mobile app and website. Our team included two designers and three front-end and back-end developers.
In my role as a designer, I focused on creating wireframes to structure the user experience, ensuring an intuitive and seamless interface. I also developed a fresh and approachable brand identity for the app through the design of a logo, colour palette, and typography. Additionally, I created custom graphics to enhance visual appeal and maintain consistency across the app and website, ensuring a cohesive and user-friendly experience.
Year
2022
Programs
Figma
Adobe Illustrator
Adobe Photoshop
I: Wireframing
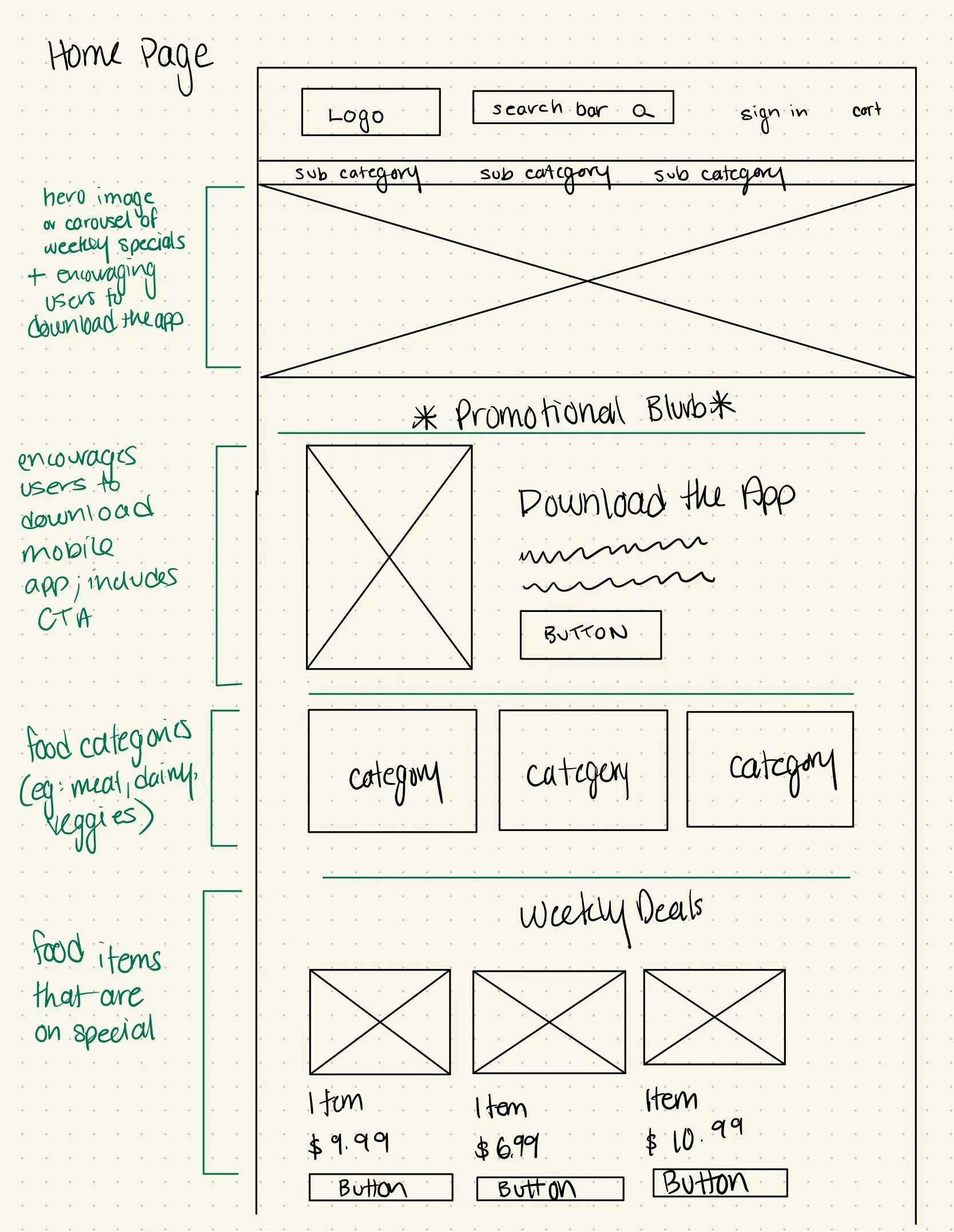
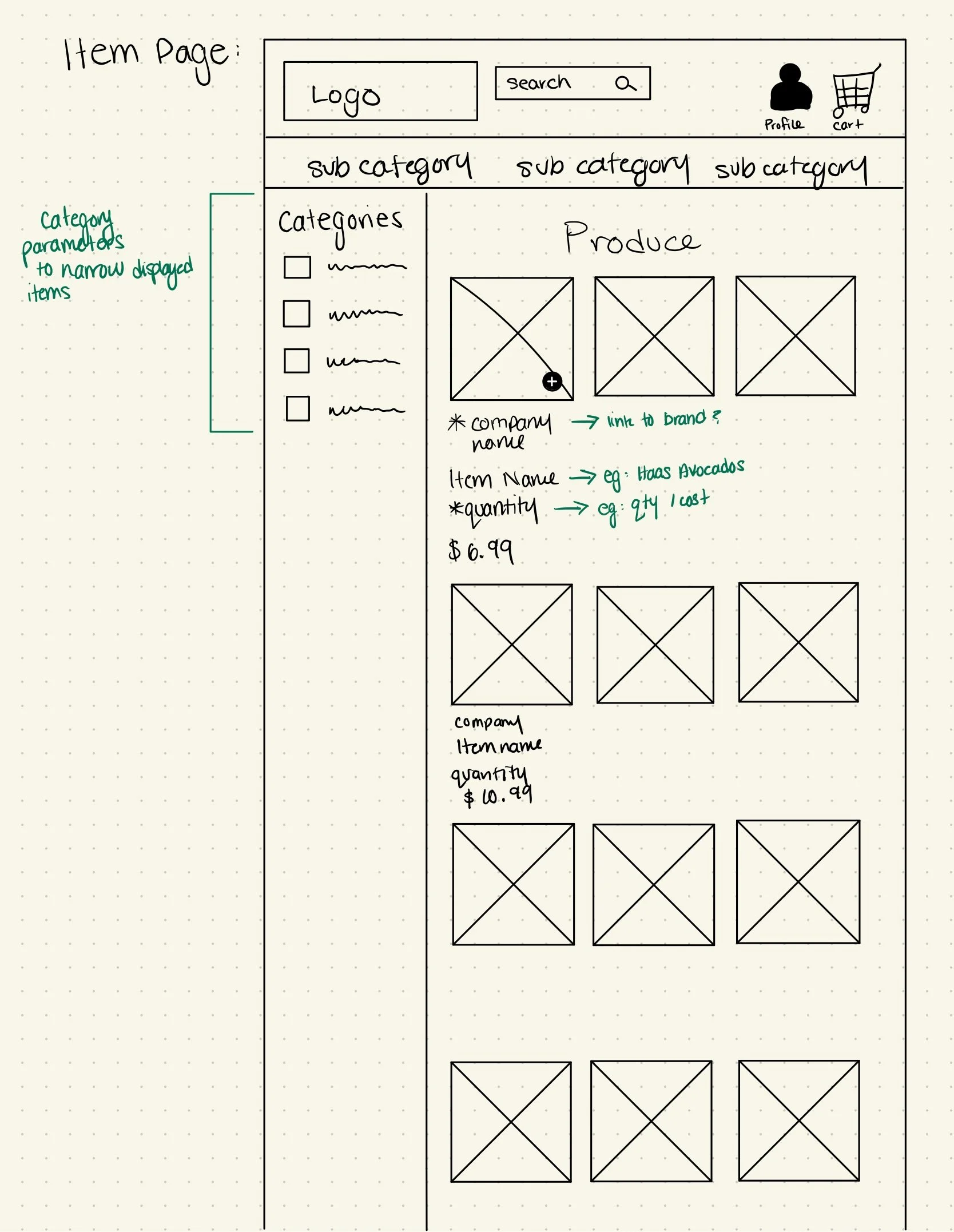
My role in this project began with sketching low-fidelity wireframes for both the website and mobile app. This initial step helped our team visualize the content structure and identify the necessary assets, such as stock images or icons. We then used these low-fidelity wireframes to create more refined versions in Figma.
Our primary focus was to create a user-friendly site and app, featuring a landing page, product pages, and a team page.
Low Fidelity Wireframes
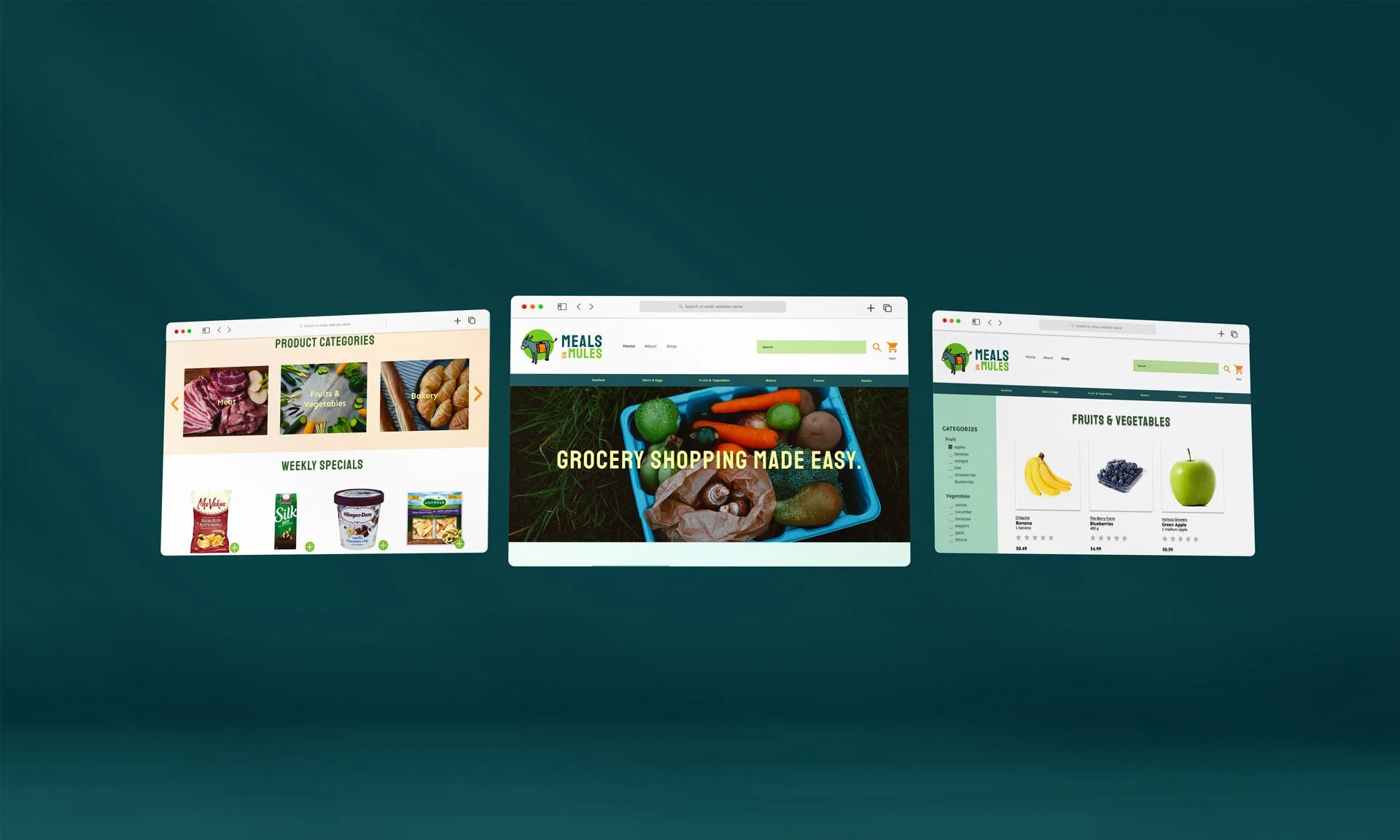
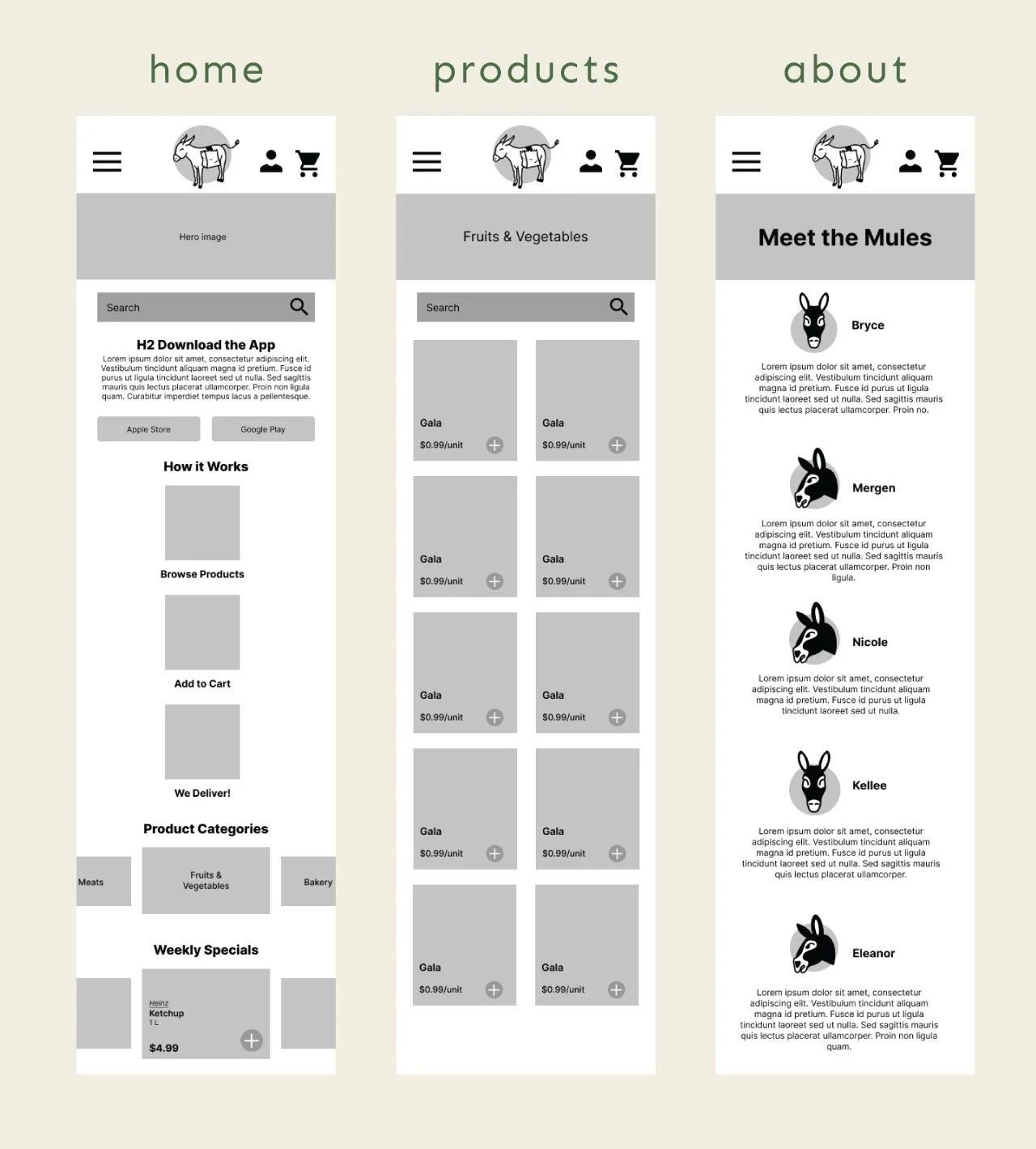
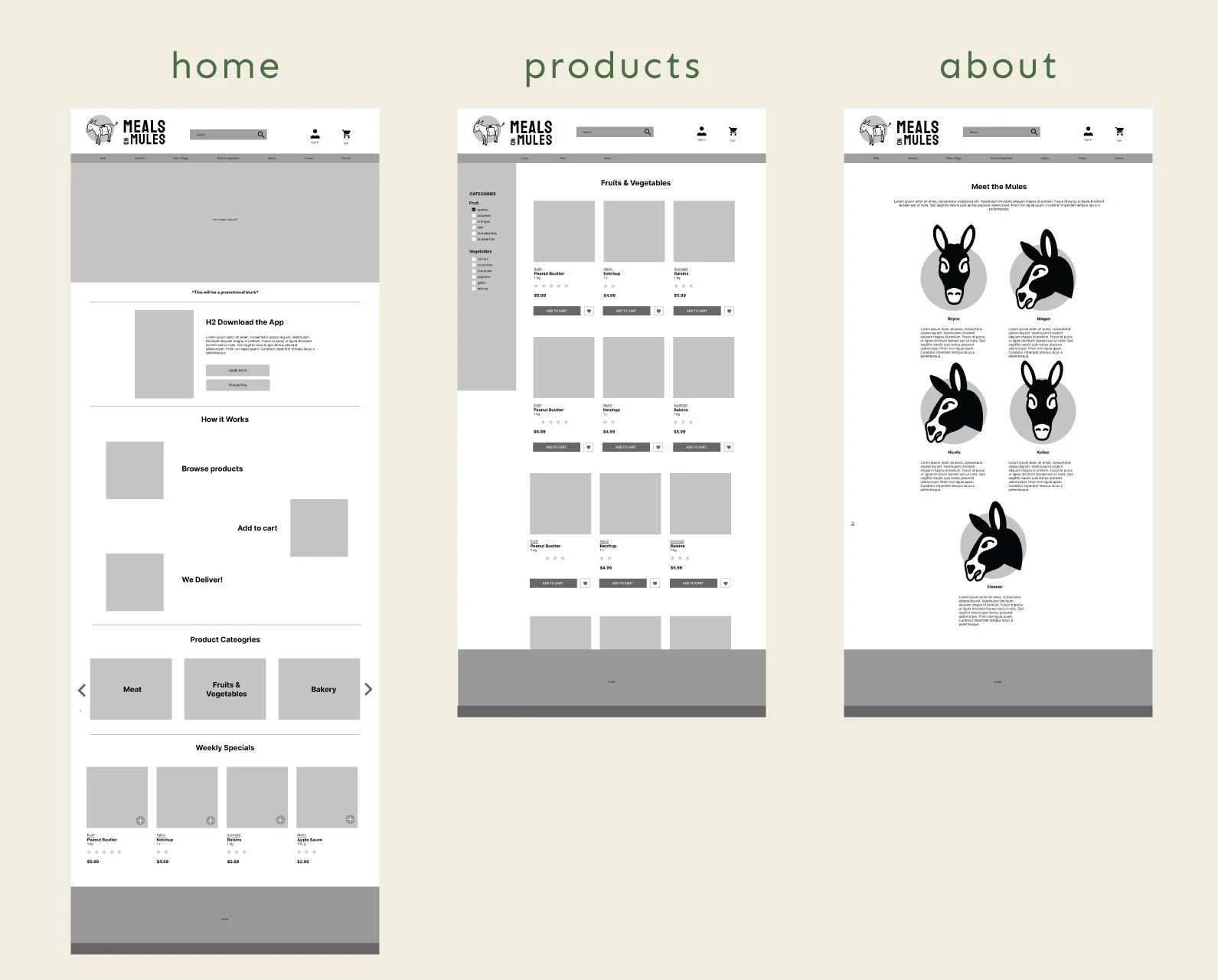
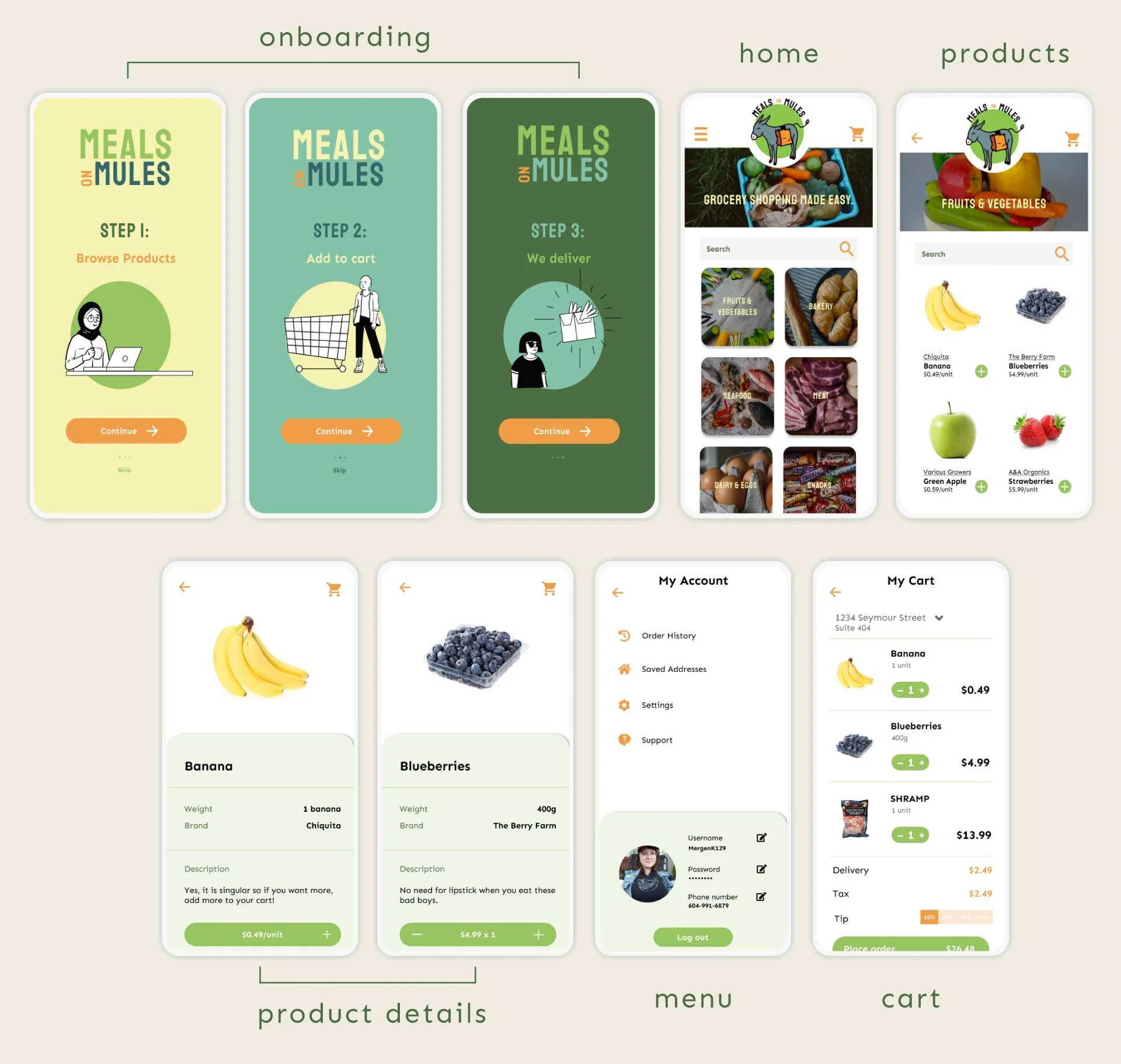
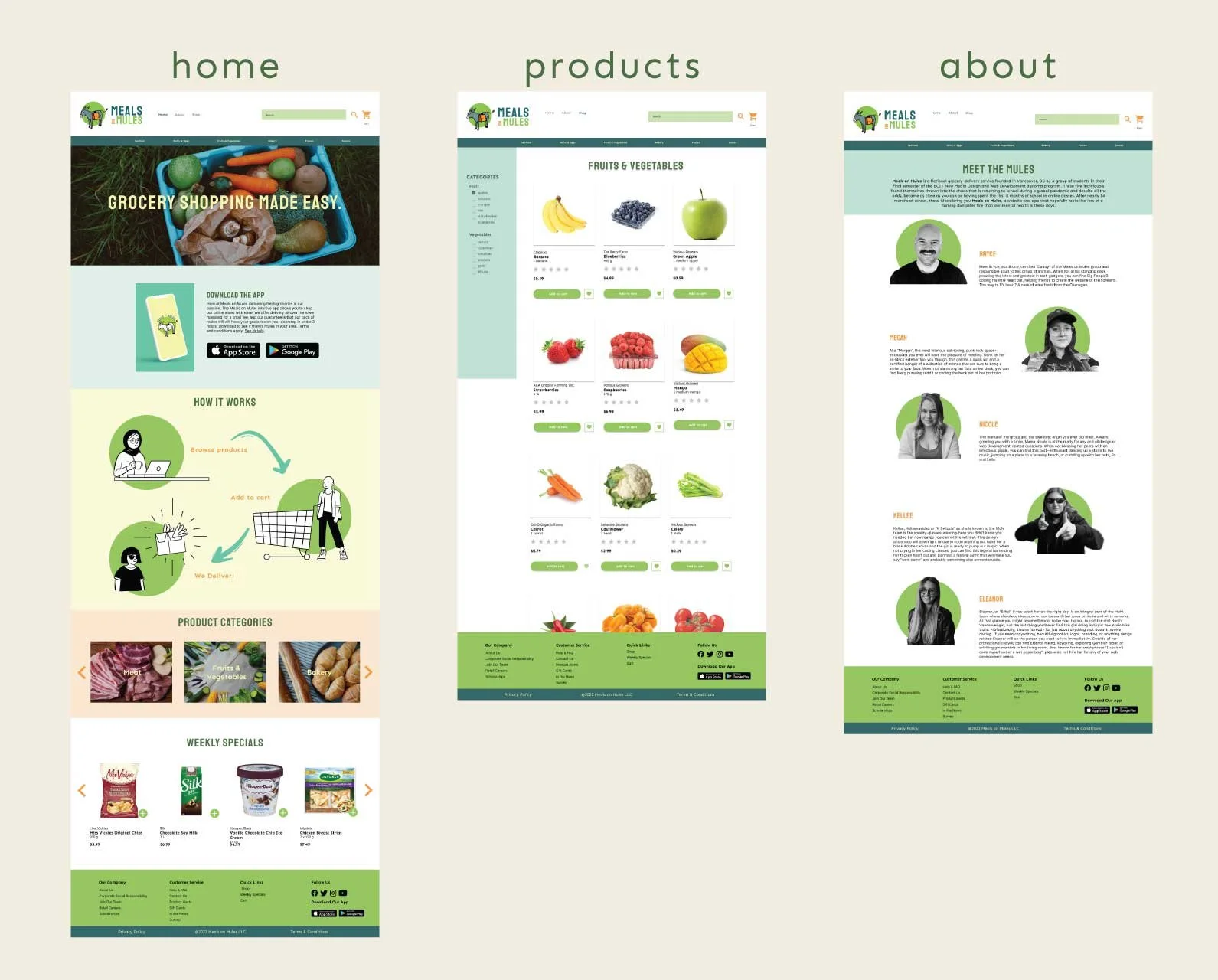
High Fidelity Wireframes
Mobile Wireframes
Website Wireframes
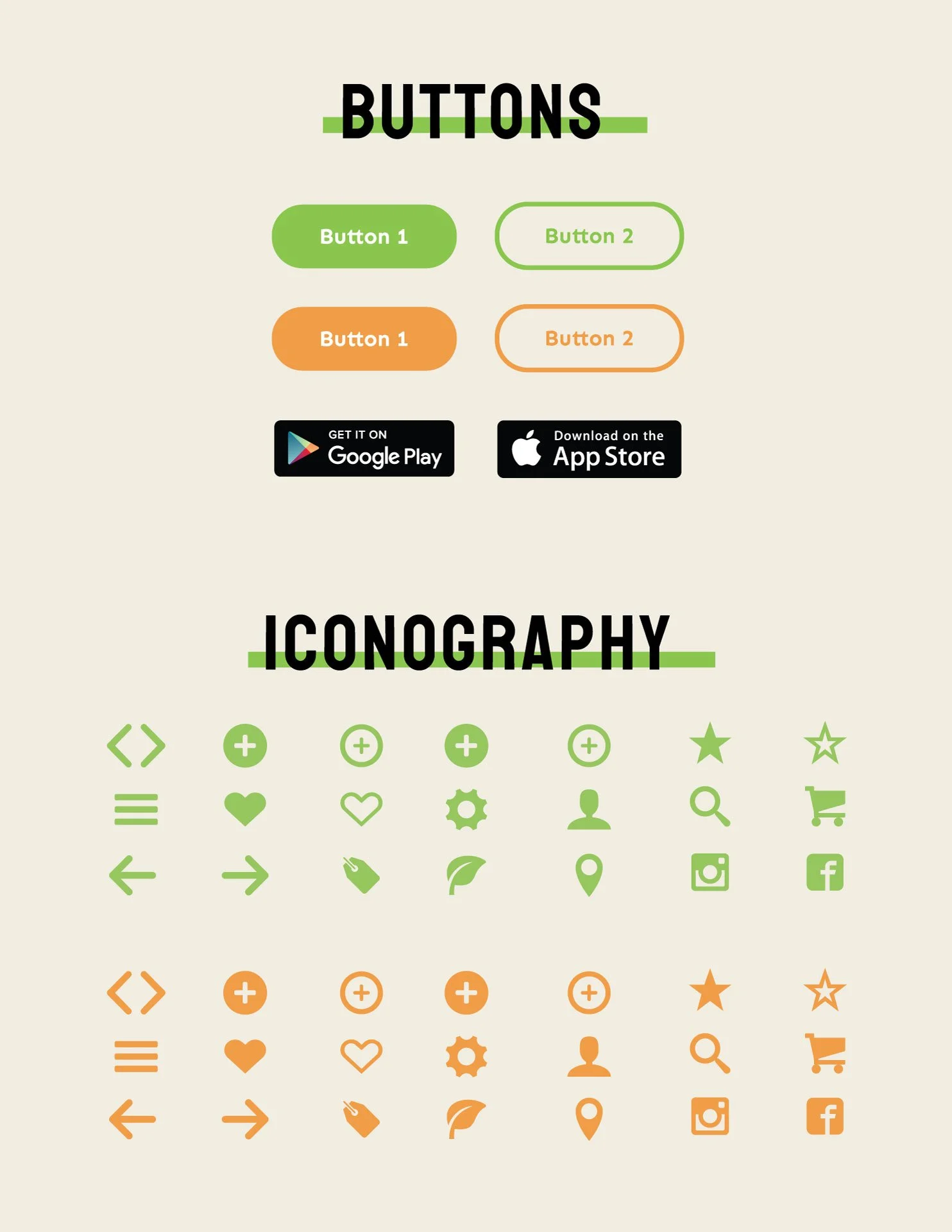
II: Brand Ideation
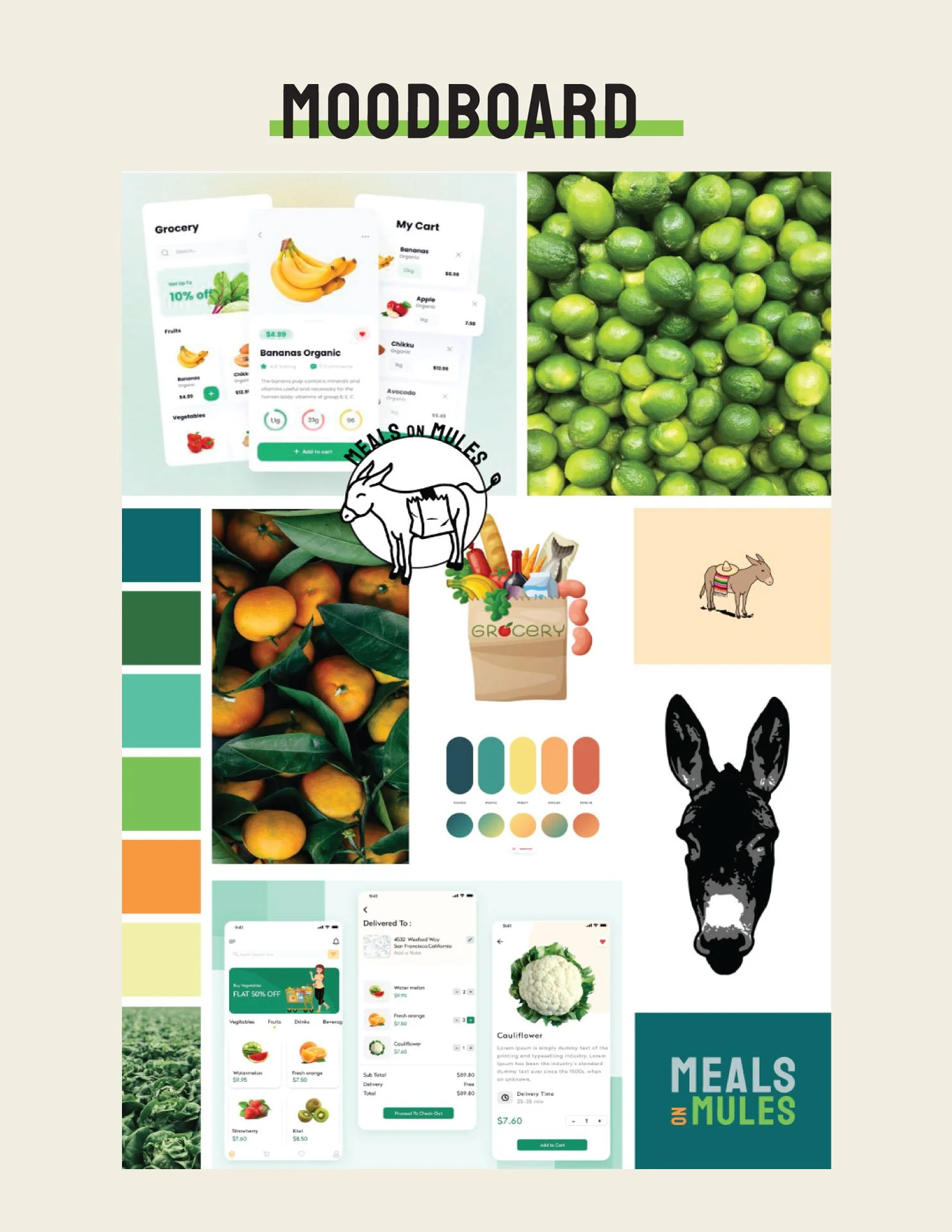
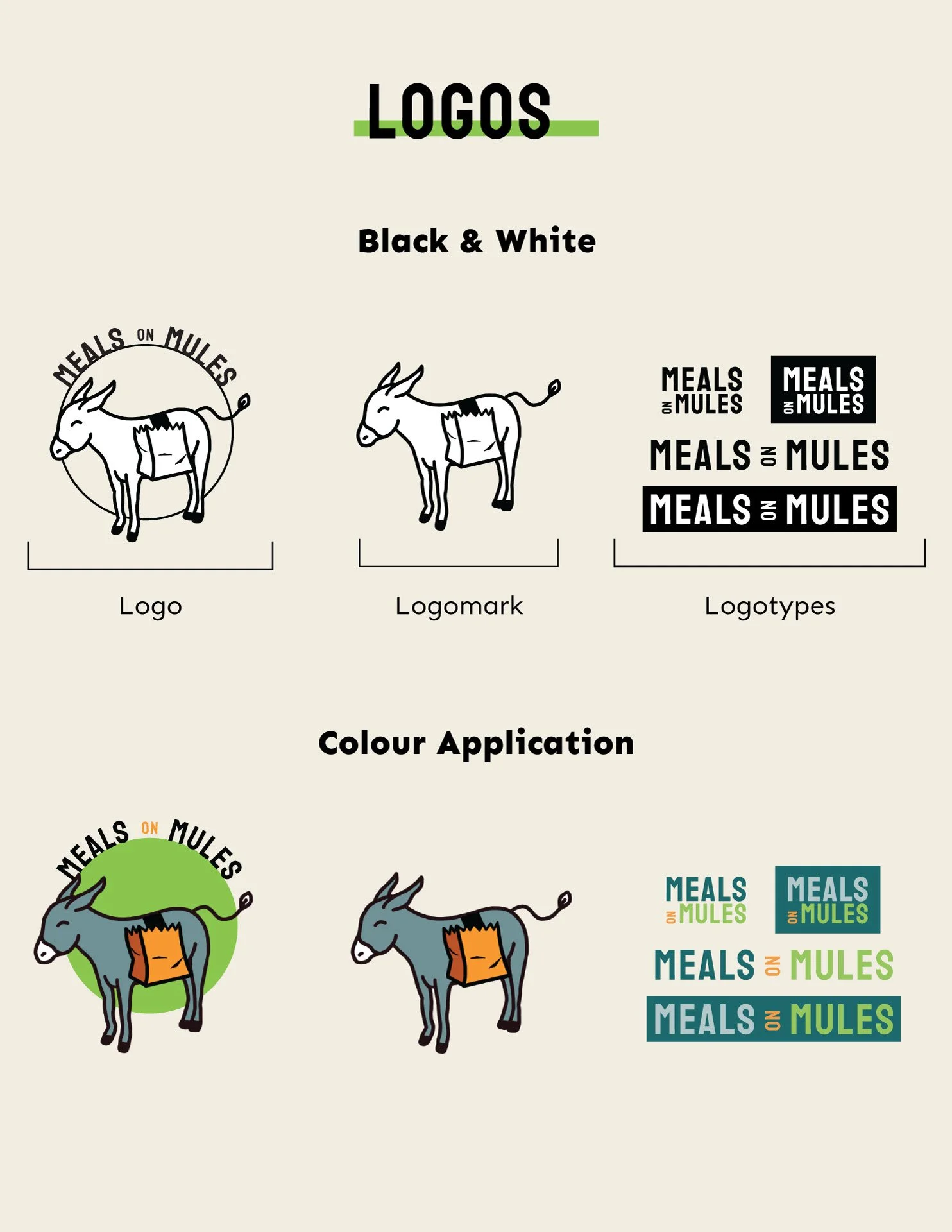
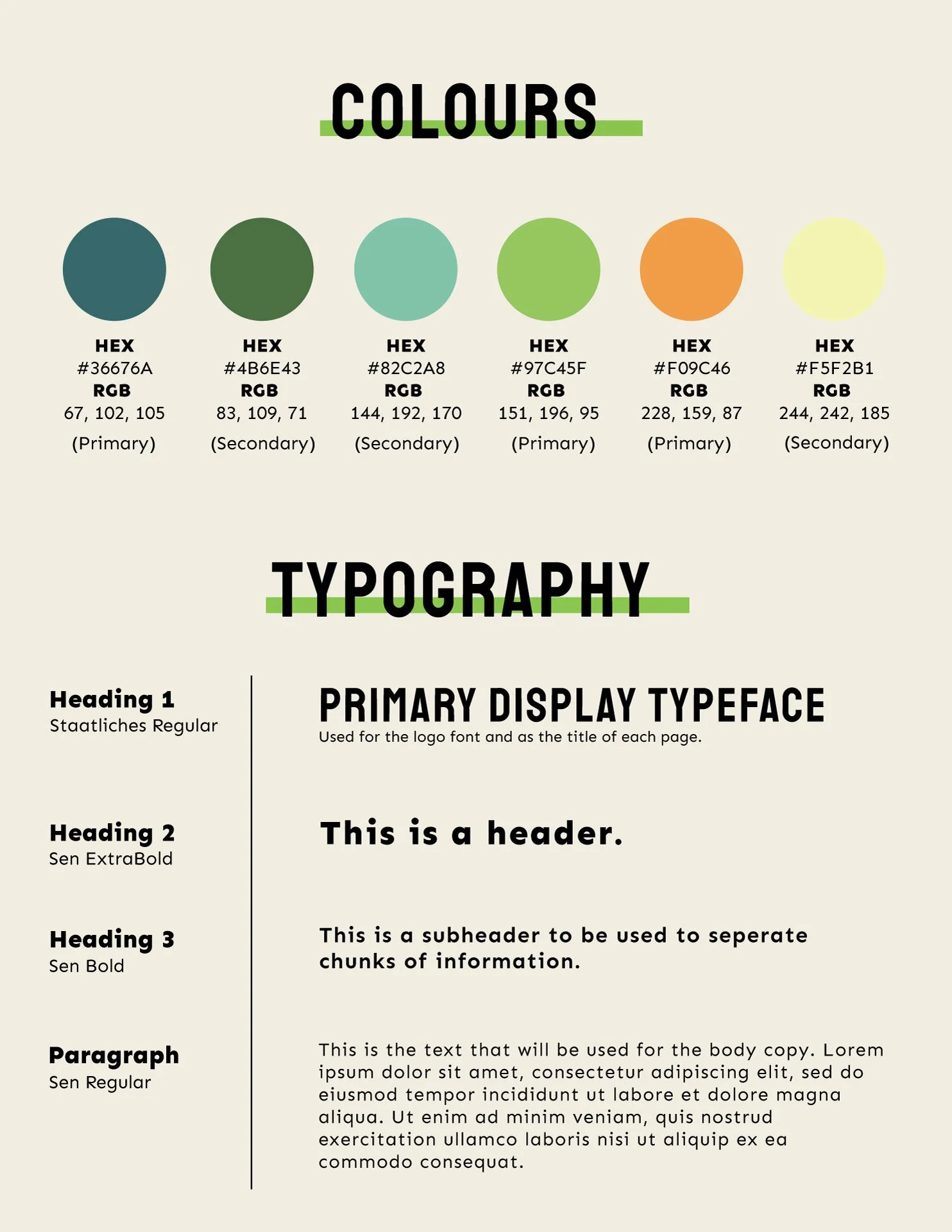
Next, the design team focussed on crafting the brand’s visual identity. We selected playful colours and typography to capture the vibrant energy of citrus fruits commonly found in grocery stores. The mule was incorporated into the logo as a symbol of strength and reliability, reflecting its historical role in carrying heavy loads—much like a modern grocery delivery service.
III: Prototyping
After finalizing a comprehensive brand identity, we began applying colour, font styles, and visual elements to the wireframes. We built out components in Adobe XD to demonstrate functionality to the developer team. Once the website and mobile app structure took shape, we handed the designs off to our front- and back-end developers to begin building the physical website and app. Our role then shifted to monitoring the development of the site, ensuring that our brand guidelines were upheld.
Mobile Wireframes
Website Wireframes